Cyber Blogger Template is a tech and news blogger template with semi magazine layout. It is a widget ready and ads ready template that comes in ready to use configuration. Cyber is equipped with various of widgets which will help you to publish your blog more professionally.
Specifications:
| No | Features | Availability | |
|---|---|---|---|
| 1 | Responsive | True | Check |
| 2 | Google Testing Tool Validator | True | Check |
| 3 | SEO Friendly | True | 100% |
| 4 | Mobile Friendly | True | Check |
| 5 | 404 page | True | Check |
| 6 | Loading Speed | True | Check |
| 7 | Featured Post | True | |
| 8 | Full Width Post Layout | True | |
| 9 | Auto Read More With Thumbnail | True | |
| 10 | Ads Ready | True | |
| 11 | Two types of menu | True | |
| 12 | Multi Dropdown Menu | True | |
| 13 | Search Widget | True | |
| 14 | Colourful Social Widgets | True | |
| 15 | Related Posts with Thumbnail | True | |
| 16 | Social Share Button | True | |
| 17 | Email Newsletter Widget | True | |
| 18 | 3 Types of Comments | True | |
| 19 | Recent Post Widget | True | |
| 20 | Label Post Widget | True | |
| 21 | Detailed Documentation | True | |
| 22 | Video Documentation | True | |
| 23 | Widget Codes (Premium) | True | |
Preview Proof
Saksikan: 10 Kunci Dasar Menguasai Blogger | Step by Step Video Tutorial:
Post Layouts:
Left Sidebar: Didalam postingan tambahkan teks '
left-sidebar' dan diberi gaya Strikethrough.Full Width: Didalam postingan tambahkan teks '
full-width' dan diberi gaya Strikethrough.Right Sidebar: Didalam postingan tambahkan teks '
right-sidebar' dan diberi gaya Strikethrough.Bagian 1
Pada Bagian 1 terdapat: [1] Favicon, [2] Css Options, [3] Default Variables, [4] Header, [5] Header Ads, [6] Mobile Logo, [7] Main Menu, [8] Technology (Hot Posts).
1.1. Favicon
Menghapus / mengedit ikon favorit (Favicon). Klik untuk menghapus Favicon, lalu pilih untuk memilih file gambar Favicon, kemudian klik .
1.2. Css Options
Terdapat dua hal, yaitu:
Isi Name dengan '
boxedVersion' - isi URL dengan 'true' atau 'false'.Isi Name dengan '
recentPostsHeadline' - isi URL dengan 'true' atau 'false'.1.3. Default Variables
Terdapat 4 hal, yaitu:
Isi Name
disqusShortname - isi URL dengan nama disqus saudara.Isi Name
commentsSystem - isi URL dengan 'blogger', / 'facebook' / 'disqus' / 'hide'.Isi Name
fixedSidebar - isi URL dengan 'true' atau 'false'Isi Name
postPerPage - isi URL dengan jumlah postingan yang ditampilkan per halaman.1.4. Header
Mengganti / menghapus Logo Blog. Saudara bisa klik untuk menghapus Logo Blog, lalu pilih , kemudian pilih penempatan: dan klik .
1.5. Header Ads
Menempatkan Iklan atau Advertising pada Header. Isi dengan script saudara atau silahkan isi dengan script berikut ini:
<a href='#'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX4FA7U0jh9iDpCsDnrw_p0nq3q7pgPMrbwL25yHHblOs2ZoV2vNVzNjZOt90ZO8RcvkzRjyg7K6l85OABr2rNidf0XDHV6FNyqyWsPAeh8-ia0AtS6S2Fx4uA-w84PWZyyZCx2JinMOBz/s728/ad728.png' alt='header ads'/></a>
Silahkan ganti 'URL yang berwarna merah'.1.6. Mobile Logo
Mengganti / menghapus Logo Blog yang terlihat di Mobile. Saudara bisa klik untuk menghapus Logo Blog, lalu pilih , kemudian pilih Penempatan: dan klik .
1.7. Main Menu
Seperti biasa isi 'Nama Situs Baru' lalu isi juga 'URL Situs Baru', klik . Setelah terletak dibawah, saudara bisa gunakan klik untuk mengedit Name dan URL, atau klik untuk menghapus. Gunakan juga klik dan klik untuk mengatur susunan Link List - Main Menu. Setelah OK klik .
Saudara bisa mengganti contoh URL diatas.
Ada 3 Macam Mega Menu Shortcode:
Mega Menu Shortcode menggunakan Label:
Mega Menu Shortcode menggunakan Recent Post:
Mega Menu Shortcode menggunakan Random Post:
Bagian 1.8. Technology (Hot Posts)Seperti biasa isi 'Nama Situs Baru' lalu isi juga 'URL Situs Baru', klik . Setelah terletak dibawah, saudara bisa gunakan klik untuk mengedit Name dan URL, atau klik untuk menghapus. Gunakan juga klik dan klik untuk mengatur susunan Link List - Main Menu. Setelah OK klik .
| No | Pilihan / Menu | Contoh URL |
|---|---|---|
| 1 | Home | https://kuncisuksesblogger.blogspot.com/ |
| 2 | Features | https://kuncisuksesblogger.blogspot.com/ |
| 3 | _Multi DropDown | https://kuncisuksesblogger.blogspot.com/ |
| 4 | __DropDown 1 | https://kuncisuksesblogger.blogspot.com/ |
| 5 | __DropDown 2 | https://kuncisuksesblogger.blogspot.com/ |
| 6 | __DropDown 3 | https://kuncisuksesblogger.blogspot.com/ |
| 7 | _ShortCodes | https://kuncisuksesblogger.blogspot.com/ |
| 8 | _SiteMap | https://kuncisuksesblogger.blogspot.com/ |
| 9 | _Error Page | https://kuncisuksesblogger.blogspot.com/ |
| 10 | Mega Menu | recent/mega-menu |
| 11 | Video Documentation | https://kuncisuksesblogger.blogspot.com/ |
| 12 | Documentation | https://kuncisuksesblogger.blogspot.com/ |
| 13 | Download This Template | https://kuncisuksesblogger.blogspot.com/ |
Ada 3 Macam Mega Menu Shortcode:
Mega Menu Shortcode menggunakan Label:
Technology/mega-menuMega Menu Shortcode menggunakan Recent Post:
recent/mega-menuMega Menu Shortcode menggunakan Random Post:
random/mega-menuKlik 'Edit', lalu isi konten dengan 'Technology/hot-posts'.
Parameter Hot Posts ada 3 macam:
Hot Posts menggunakan Label: 'Label/hot-posts', misalnya:
Technology/hot-postsHot Posts menggunakan Recent Posts:
recent/hot-postsHot Posts menggunakan Random Posts:
random/hot-postsBagian 2:
Pada bagian 2 terdapat: [1] Business (Featured Posts) [2] Advertisement [3] Social Plugin [4] Posting Blog [5] Follow by Email [6] Popular Posts [7] Random Posts [8] Facebook [9] Categories [10] Featured Post [11] Tags
2.1. Business (Featured Posts)
Silahkan isi Konten dengan: Business/featured
Featured Posts ada 3 macam:
Featured Posts dengan Label: 'Label/featured', misalnya:
Business/featuredFeatured Posts dengan Recent Posts:
recent/featuredFeatured Posts dengan Random Posts:
random/featured2.2. Advertisement
Isi bagian konten dengan:
<a href='#'><img alt='Main Ad' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJPc2bh0fN64s70Q5sFcTu2QBqOiblOzEw9tPG_MeaSnyUWtTKwb_VkE53ybV_zRol1T7CKB2Yp_Df3G5aeEd4e35vhpTGhyphenhyphenvIMqq05kl2ugxsueTQcbAe_YDf0Gx5I7WsABuaNqkBCDKe/s1600/respAD.png'/></a>
Silahkan ganti dengan kode saudara, atau isi dengan kode diatas. Lalu ganti URL warna merah.2.3. Social Plugin
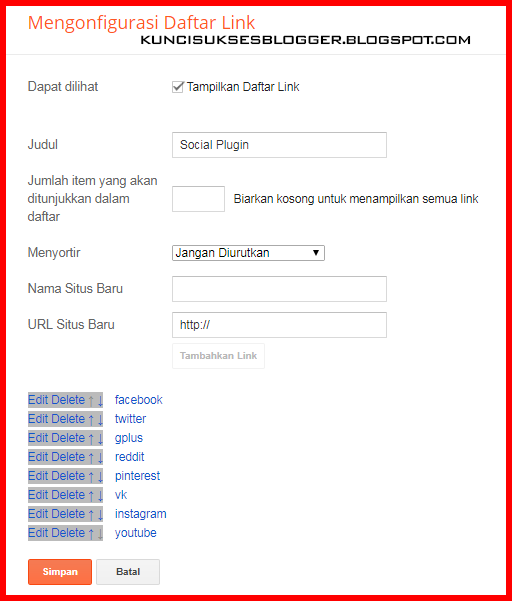
Seperti biasa isi 'Nama Situs Baru' lalu isi juga 'URL Situs Baru', klik . Setelah terletak dibawah, saudara bisa gunakan klik untuk mengedit Name dan URL, atau klik untuk menghapus. Gunakan juga klik dan klik untuk mengatur susunan Link List - Social Plugin. Setelah OK silahkan klik .
Social Icon yang tersedia: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email.
2.4. Posting Blog
Saudara bisa samakan variabel "Jumlah postingan di halaman utama" dengan variabel "postPerPage".
2.5. Follow by Email
Mengonfigurasi Ikuti Lewat Email.
2.6. Popular Posts
Mengonfigurasi Postingan Populer.
2.7. Random Posts
Didalam kotak Konten isikan:
3/random/post-listPost List Widget:
Shortcode-nya: "Angka"+"/"+"Label Post" atau "recent" atau "random"+"/post-list"
Contoh:
Label Posts:
3/Technology/post-listRecent Posts:
3/recent/post-listRandom Posts:
3/random/post-list2.8. Facebook
Didalam kotak Konten isikan:
<center>
<div class='fb-page' data-href='https://www.facebook.com/arnold/' data-width='360' data-small-header='false' data-adapt-container-width='true' data-hide-cover='false' data-show-facepile='true'>
</div>
</center>
Silahkan ganti URL berwarna merah.2.9. Categories
Konfigurasikan label sesuai contoh. Tentukan konfigurasi tampilan, lalu klik , dan tentukan label yang akan ditampilkan dengan tanda centang. Kemudian klik .
2.10. Featured Post
Konfigurasikan Entri yang Diunggulkan.
2.11. Tags
Konfigurasikan label. Konfigurasikan label sesuai contoh. Tentukan konfigurasi tampilan, lalu klik , dan tentukan label yang akan ditampilkan dengan tanda centang. Kemudian klik .
Bagian 3:
Pada bagian 3 terdapat: [1] Recent Posts, [2] Categories, [3] Tags, [4] Recent in Tech, [5] Menu Footer Widget, dan [6] Copyright Footer Credit.
3.1. Recent Posts
Isi Konten dengan: 3/recent/post-list
3.2. Categories
Konfigurasikan label, kemudian klik 'Simpan'.
3.3. Tags
Konfigurasikan label, kemudian klik 'Simpan'.
3.4. Recent in Tech
Isi Konten dengan: 3/Technology/post-list
3.5. Menu Footer Widget
Mengonfigurasi Daftar Link - Menu Footer Widget.
3.6. Menambahkan 'Copyright Footer Credit'
Ada banyak cara untuk menambahkan 'Copyright Footer Credit'. Langkah-langkahnya:
- Buka dashboard, klik 'Theme', lalu klik 'Edit HTML'.
- Tempatkan kursor di dalam 'script editor box'.
- Gunakan 'CTRL+F'.
- Isi dengan "<div class='copyright-area'>".
- Tekan 'Enter'.
- Letakkan 'Copyright Footer Credit Code' diantara '<div class='copyright-area'>' dan </div>.
<div class='copyright-area'>
<!-- Your Copyright Footer Code -->
</div>
'Copyright Footer Credit Code' dengan Tahun Otomatis:<a href="https://kuncisuksesblogger.blogspot.com/">Nama Blog Kamu</a> © 2019-<script>document.write(new Date().getFullYear())</script>. All Rights Reserved.
'Copyright Footer Credit Code' tanpa Tahun Otomatis:<a href="https://kuncisuksesblogger.blogspot.com/">Nama Blog Kamu</a> © 2019-2020. All Rights Reserved.
Ganti 'URL warna merah' with URL saudara, lalu ganti 'Nama Blog Kamu' juga.Bagian 4: Features - Shortcodes
Pada bagian 4 terdapat:
[1] Drop Caps, [2] Typography (Font size, Format - Text Heading Style, Bold, Italic, Underline, Strikethrough, Text color, Text Background Color, Link), [3] Tables, [4] Blockquote, [5] Numbering List and Bullet List, [6] Buttons (Simple Buttons, Buttons With Icons), [7] Alert Boxes, [8] Code Box, [9] Contact Form.
4.1. Drop Caps
Gunakan script berikut:
4.2. Typography
Lihat tabel:
4.3. Tabel
Gunakan script dibawah ini:
Arahkan mouse ke dalam suatu teks atau paragraf, kemudian klik 'Quote'. Kemudian hasilnya sebagai berikut: 4.5. Numbering List dan Bullet List
4.5. Numbering List dan Bullet List
Gunakan Numbering List dan Bullet List, sehingga hasilnya: 4.6. Buttons
4.6. Buttons
Simple Buttons:
Gunakan Script dibawah ini:
Gunakan script berikut:
<span class="firstcharacter">L</span>, dimana L adalah huruf pertama didalam suatu paragraf. Hasilnya sebagai berikut:4.2. Typography
Lihat tabel:
| No | Pilihan Typography | Fungsi |
|---|---|---|
| 1 | Text Size | Mengatur ukuran Font |
| 2 | Format | Mengatur Teks - Heading, Subheading, Minor Heading, dan Normal |
| 3 | Bold | Mempertebal Teks |
| 4 | Italic | Mencetak miring Teks |
| 5 | Underline | Menggaris-bawahi Teks |
| 6 | Strikethrough | Mencoret Teks |
| 7 | Text Color | Memberi warna pada Teks |
| 8 | Text Background Color | Memberi warna latar belakang Teks |
| 9 | Link | Membuat URL |
Gunakan script dibawah ini:
<div class="post-table"> <table> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Hero Title</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Bruce</td> <td data-label="Last Name">Wayne</td> <td data-label="Hero Title">Batman</td> </tr> <tr> <td data-label="First Name">Peter</td> <td data-label="Last Name">Parker</td> <td data-label="Hero Title">Spiderman</td> </tr> <tr> <td data-label="First Name">Bruce</td> <td data-label="Last Name">Banner</td> <td data-label="Hero Title">The Hulk</td> </tr> <tr> <td data-label="First Name">Clark</td> <td data-label="Last Name">Kent</td> <td data-label="Hero Title">Superman</td> </tr> </tbody> </table> </div>4.4. Blockquote
Arahkan mouse ke dalam suatu teks atau paragraf, kemudian klik 'Quote'. Kemudian hasilnya sebagai berikut:
 4.5. Numbering List dan Bullet List
4.5. Numbering List dan Bullet ListGunakan Numbering List dan Bullet List, sehingga hasilnya:
 4.6. Buttons
4.6. ButtonsSimple Buttons:
Gunakan Script dibawah ini:
<div class="small-button"> <a class="button small" href="https://www.blogger.com">Button Small</a> <a class="button medium" href="https://www.blogger.com">Button Medium</a> <a class="button large" href="https://www.blogger.com">Button Large</a> </div>Silahkan ganti '
https://www.blogger.com' dengan 'URL saudara'.
Buttons With Icons:
Gunakan Script dibawah ini:
Gunakan Script dibawah ini:
<div class="small-button"> <a class="button small demo" href="https://www.blogger.com">Demo Button</a> <a class="button medium demo" href="https://www.blogger.com">Demo Button</a> <a class="button large demo" href="https://www.blogger.com">Demo Button</a> <br> <div class="clear"> </div> <a class="button small download" href="https://www.blogger.com">Download Button</a> <a class="button medium download" href="https://www.blogger.com">Download Button</a> <a class="button large download" href="https://www.blogger.com">Download Button</a> <br> <div class="clear"> </div> <a class="button small buy" href="https://www.blogger.com">Buy Now Button</a> <a class="button medium buy" href="https://www.blogger.com">Buy Now Button</a> <a class="button large buy" href="https://www.blogger.com">Buy Now Button</a> <br> <div class="clear"> </div> <a class="button small visit" href="https://www.blogger.com">Visit a Link Button</a> <a class="button medium visit" href="https://www.blogger.com">Visit a Link Button</a> <a class="button large visit" href="https://www.blogger.com">Visit a Link Button</a> </div>Silahkan ganti '
https://www.blogger.com' dengan 'URL saudara'.
4.7. Alert Boxes
Gunakan Script dibawah ini:
Gunakan Script dibawah ini:
Gunakan Script dibawah ini:
Bagian 5: Sitemap
Gunakan Script berikut ini:
Video (menyusul):
Sekian. Teima kasih.
Gunakan Script dibawah ini:
<div class="alert-message success"> <i class="fa fa-check-circle"></i> success message You successfully read this important message.</div> <div class="alert-message alert"> <i class="fa fa-info-circle"></i> Alert message This alert needs your attention.</div> <div class="alert-message warning"> <i class="fa fa-exclamation-triangle"></i> Warning message Warning! Best check yo self.</div> <div class="alert-message error"> <i class="fa fa-exclamation-circle"></i> Error message Oh snap! Change a few things up</div> </div>4.8. Code Box
Gunakan Script dibawah ini:
<pre> <!-- Your Code --> </pre><pre>function generate() {
var a = $('#container').html();
var b = window.open('', '', 'width=600,height=400');
b.document.write('<textarea>' + a + '</textarea>');
}</pre>
4.9. Contact Form
Gunakan Script dibawah ini:
<div class="contact-form"> <div class="contact section" id="contact" style="display: block;"> <div class="widget ContactForm" id="ContactForm1"> <div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br /> <div style="text-align: center; width: 100%;"> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </form> </div> </div> </div> </div> </div>
Bagian 5: Sitemap
Gunakan Script berikut ini:
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{text-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="http://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script>
<script src="https://cyber-ksb.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
</div>
Silahkan ganti 'https://cyber-ksb.blogspot.com' dengan nama blog saudara.Video (menyusul):
Download:
Cyber PremiumSekian. Teima kasih.

















































Post A Comment:
0 comments: